In information visualization, interaction is commonly carried out by using traditional input devices, and visual feedback is usually given on desktop displays. By contrast, recent advances in interactive surface technology suggest combining interaction and display functionality in a single device for a more direct interaction. With our work, we contribute to the seamless integration of interaction and display devices and introduce new ways of visualizing and directly interacting with information. Rather than restricting the interaction to the display surface alone, we explicitly use the physical three-dimensional space above it for natural interaction with multiple displays. For this purpose, we introduce tangible views as spatially aware lightweight displays that can be interacted with by moving them through the physical space on or above a tabletop display’s surface. Tracking the 3D movement of tangible views allows us to control various parameters of a visualization with more degrees of freedom. Tangible views also facilitate making multiple – previously virtual – views physically “graspable”. We introduce a number of interaction and visualization patterns for tangible views that constitute the vocabulary for performing a variety of common visualization tasks. Several implemented case studies demonstrate the usefulness of tangible views for widely used information visualization approaches and suggest the high potential of this novel approach to support interaction with complex visualizations.
Video
Interaction Vocabulary
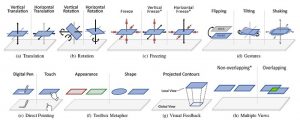
The design space for tangible views is more complex and richer than it looks at a first glance. Therefore, some fundamental principles need to be found and understood that help both users and system designers. In this respect, many interaction techniques, such as gestures, have been described and used previously. Our intention was to organize, combine, and extend these ideas in a meaningful way and with focus on tailoring them towards the domain of information visualization. This was one goal of our research and as a result we identified the following eight basic usage patterns for tangible views that not only comprise interaction aspects (tangible) but also representation aspects (view).

Overview of the interaction vocabulary of tangible views.
Case Studies
In order to address the question of how the interaction vocabulary can be applied to information visualization, we have implemented some visualization approaches that demonstrate the versatility of tangible views.
Graph Visualization

High level of abstraction

Low level of abstraction
A tangible view is used for smoothly exploring a node-link-graph at different levels of abstraction. Users can naturally pan the view by using horizontal translation and freely change the degree of detail by vertical translation.
Scatter Plot


A circular fisheye lens allows users to control the parameters lens location and degree of magnification by using horizontal and vertical translation, respectively. The fisheye lens’ degree of displacement is adjusted by horizontal rotation.
SpaceTimeCube Visualization

Unwrapped Pencil View
Tangible views can be used to augment a map display with additional visual representations.

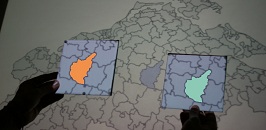
Two-handed comparison
After locking the focus of two tangible views to the same location by horizontally freezing, users can visually compare between the two views by lifting or lowering (vertical translation) them simultaneously.

Before Flipping: Visualization supporting the task of identification

After Flipping: Visualization supporting the task of localization
By flipping a tangible view, users can choose between visualizations that support different tasks.
Publications
@misc{fixme,
author = {Christian Tominski and Heidrun Schumann and Martin Spindler and Raimund Dachselt},
title = {Towards Utilizing Novel Interactive Displays for Information Visualization},
booktitle = {Dexis 2011 - Workshop on Data Exploration for Interactive Surfaces at ITS '11},
series = {ITS '11},
year = {2011},
month = {11},
location = {Kobe, Japan},
numpages = {2}
}List of additional material
@inproceedings{fixme,
author = {Martin Spindler and Christian Tominski and Heidrun Schumann and Raimund Dachselt},
title = {Tangible Views for Information Visualization},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2010},
series = {ITS '10},
year = {2010},
month = {11},
isbn = {978-1-4503-0399-6},
location = {Saarbr\"{u}cken, Germany},
pages = {157--166},
numpages = {10},
doi = {10.1145/1936652.1936684},
url = {http://doi.acm.org/10.1145/1936652.1936684},
acmid = {1936684},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {focus + context techniques, interaction techniques, magic lenses, multi-surface user interfaces, multiple views, tabletop displays, tangible views}
}List of additional material
@inproceedings{fixme,
author = {Martin Spindler and Christian Tominski and Michel Hauschild and Heidrun Schumann and Raimund Dachselt},
title = {Novel Uses for Tangible Displays above the Tabletop},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2010},
series = {ITS '10},
year = {2010},
month = {11},
isbn = {978-1-4503-0399-6},
pages = {315},
numpages = {3},
doi = {10.1145/1936652.1936743},
url = {http://doi.acm.org/10.1145/1936652.1936743},
acmid = {1936743},
publisher = {ACM},
address = {New York, NY, USA}
}List of additional material
@{fixme,
author = {Martin Spindler and Christian Tominski and Heidrun Schumann and Raimund Dachselt},
title = {Towards Making InfoVis Views Tangible},
booktitle = {Conference USB Proceedings of IEEE Information Visualization Conference 2010},
series = {IEEE InfoVis 2010},
year = {2010},
month = {10},
location = {Salt Lake City, USA}
}List of additional material




