In der Informationsvisualisierung findet Interaktion üblicherweise mit traditionellen Eingabegeräten statt und visuelles Feedback wird auf Desktop-Monitoren angezeigt. Im Kontrast dazu sprechen Fortschritte bei Technologien interaktiver Oberflächen dafür, Interaktion und Displayfunktionalität für eine direktere Interaktion in einem Gerät zu kombinieren. Mit unserer Arbeit tragen wir zur nahtlosen Integration von Interaktion und Anzeigegeräten bei und führen neue Arten ein, Informationen darzustellen und mit ihnen direkt zu interagieren. Anstatt die Interaktion einzig auf die Displayfläche selbst zu beschränken, nutzen wir ganz explizit den physischen, dreidimensionalen Raum über ihr für natürliche Interaktion mit multiplen Displays. Dazu stellen wir Tangible Views als raumbewusste, leichtgewichtige Displays vor, mit denen dadurch interagiert werden kann, indem sie durch den physischen Raum auf oder über der Oberfläche eines Tabletop Displays bewegt werden. Die 3D-Bewegung eines Tangible Views zu tracken, erlaubt es uns, verschiedene Parameter einer Visualisierung mit mehr Freiheitsgraden zu kontrollieren. Tangible Views ermöglichen es auch, mehrere – zuvor virtuelle – Ansichten physisch „greifbar“ zu machen. Wir stellen mehrere Interaktions- und Visualisierungstechniken für Tangible Views vor, die ein Vokabular zur Durchführung verschiedener häufiger Visualisierungsaufgaben bilden. Mehrere implementierte Fallstudien demonstrieren den Nutzen von Tangible Views für häufig eingesetzte Ansätze der Informationsvisualisierung und deuten auf das große Potenzial dieses neuartigen Ansatzes die Interaktion mit komplexen Visualisierungen zu unterstützen hin.
Video
Interaktionsvokabular
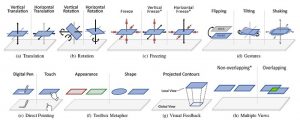
Der Designraum für Tangible Views ist komplexer und reichhaltiger als er auf den ersten Blick erscheint. Daher müssen einige fundamentale Prinzipien gefunden und verstanden werden, die sowohl Nutzern als auch Systemdesignern helfen. In diesem Zusammenhang wurden bereits viele Interaktionstechniken, etwa Gesten, in der Vergangenheit beschrieben und eingesetzt. Unsere Absicht war es, diese Ideen auf sinnvolle Weise zu organisieren, kombinieren, und zu erweitern, mit einem Fokus darauf, sie für den Bereich der Informationsvisualisierung zuzuschneiden. Das war eins unserer Forschungsziele und als Ergebnis identifizierten wir die folgenden acht grundlegenden Benutzungsmuster für Tangible Views, die nicht nur Interaktionsaspekte (Tangible) sondern auch Repräsentationsaspekte (View) beinhalten.

Übersicht des Interaktionsvokabulars von Tangible Views.
Fallstudien
Um die Frage zu adressieren, wie das Interaktionsvokabular auf Informationsvisualisierung angewendet werden kann, haben wir einige Visualisierungsansätze implementiert, die die Vielseitigkeit von Tangible Views demonstrieren.
Graph-Visualisierung

Hoher Abstraktionsgrad

Geringer Abstraktionsgrad
Ein Tangible View wird verwendet für das flüssige Explorieren von Knoten-Kanten-Diagrammen auf verschiedenen Abstraktionsgraden. Nutzer können die Ansicht auf natürliche Weise verschieben über horizontale Bewegung und den Detailgrad über vertikale Bewegung ändern.
Scatterplot


Eine runde Fischaugen-Linse erlaubt es Benutzern, die Parameter der Linsenposition und Vergrößerung über horizontale bzw. vertikale Bewegung anzupassen. Der Grad der Verdrängung der Fischaugen-Linse wird über horizontale Rotation eingestellt.
SpaceTimeCube-Visualisierung

Ausgefalteter Pencil-View
Tangible Views können dazu verwendet werden, eine Kartenansicht mit zusätzlichen visuellen Repräsentationen anzureichern.

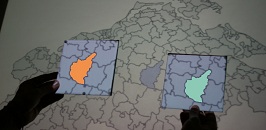
Zweihändiger Vergleich
Nach dem Sperren der Fokusse zweier Tangible Views auf die gleiche Position über horizontales Einfrieren, können Benutzer zwei Sichten visuell vergleichen, indem sie gleichzeitig angehoben oder abgesenkt (vertikale Bewegung) werden.

Vor dem Wenden: Visualisierung, die eine Identifikationsaufgabe unterstützt

Nach dem Wenden: Visualisierung, die eine Lokalisationsaufgabe unterstützt
Indem ein Tangible View gewendet wird, können die Benutzer zwischen Visualisierungen wählen, die verschiedene Aufgaben unterstützen.
Publikationen
@misc{fixme,
author = {Christian Tominski and Heidrun Schumann and Martin Spindler and Raimund Dachselt},
title = {Towards Utilizing Novel Interactive Displays for Information Visualization},
booktitle = {Dexis 2011 - Workshop on Data Exploration for Interactive Surfaces at ITS '11},
series = {ITS '11},
year = {2011},
month = {11},
location = {Kobe, Japan},
numpages = {2}
}Weitere Materialien
@inproceedings{fixme,
author = {Martin Spindler and Christian Tominski and Heidrun Schumann and Raimund Dachselt},
title = {Tangible Views for Information Visualization},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2010},
series = {ITS '10},
year = {2010},
month = {11},
isbn = {978-1-4503-0399-6},
location = {Saarbr\"{u}cken, Germany},
pages = {157--166},
numpages = {10},
doi = {10.1145/1936652.1936684},
url = {http://doi.acm.org/10.1145/1936652.1936684},
acmid = {1936684},
publisher = {ACM},
address = {New York, NY, USA},
keywords = {focus + context techniques, interaction techniques, magic lenses, multi-surface user interfaces, multiple views, tabletop displays, tangible views}
}Weitere Materialien
@inproceedings{fixme,
author = {Martin Spindler and Christian Tominski and Michel Hauschild and Heidrun Schumann and Raimund Dachselt},
title = {Novel Uses for Tangible Displays above the Tabletop},
booktitle = {Proceedings of the ACM International Conference on Interactive Tabletops and Surfaces 2010},
series = {ITS '10},
year = {2010},
month = {11},
isbn = {978-1-4503-0399-6},
pages = {315},
numpages = {3},
doi = {10.1145/1936652.1936743},
url = {http://doi.acm.org/10.1145/1936652.1936743},
acmid = {1936743},
publisher = {ACM},
address = {New York, NY, USA}
}Weitere Materialien
@{fixme,
author = {Martin Spindler and Christian Tominski and Heidrun Schumann and Raimund Dachselt},
title = {Towards Making InfoVis Views Tangible},
booktitle = {Conference USB Proceedings of IEEE Information Visualization Conference 2010},
series = {IEEE InfoVis 2010},
year = {2010},
month = {10},
location = {Salt Lake City, USA}
}Weitere Materialien




